Tło projektu
GoKidz to park rozrywki dla dzieci, który łączy elementy fizycznej aktywności z technologią. Celem klienta było unowocześnienie istniejącego systemu kiosków do interakcji i zabawy – tak, by silniej angażowały dzieci, były bardziej intuicyjne w obsłudze i stanowiły nowoczesne uzupełnienie doświadczenia w parku.
W dynamicznie zmieniającej się branży rozrywki GoKidz dostrzegło potrzebę dostosowania się do oczekiwań nowego pokolenia odwiedzających – dzieci wychowanych w świecie cyfrowym i świadomych technologicznie rodziców. Celem parku było wyróżnienie się poprzez połączenie aktywności fizycznej z nowoczesną, bezdotykową interakcją – nie tylko jako forma unowocześnienia oferty, ale także odpowiedź na nowe realia postpandemiczne, w których liczą się higiena, personalizacja i zaangażowanie cyfrowe.
Wyzwanie
Zespół GoKidz chciał przekształcić statyczny system w dynamiczną platformę interaktywną, która:
- zachęca dzieci do ruchu,
- wykorzystuje elementy grywalizacji,
- działa płynnie nawet na ograniczonych zasobach sprzętowych (słabe komputery w kioskach),
- może być łatwo skalowana i wdrażana na wielu urządzeniach jednocześnie.
Rozwiązanie
Zespół Oakfusion zaprojektował i wdrożył nowy system oparty na React.js oraz architekturze frontendu zoptymalizowanej pod kątem wydajności i wymagań sprzętowych. Wspólnie z zespołem klienta przeprowadzono analizę potrzeb, a następnie przystąpiono do budowy systemu w metodyce Scrum, zapewniając pełną transparentność postępów.
W ramach realizacji:
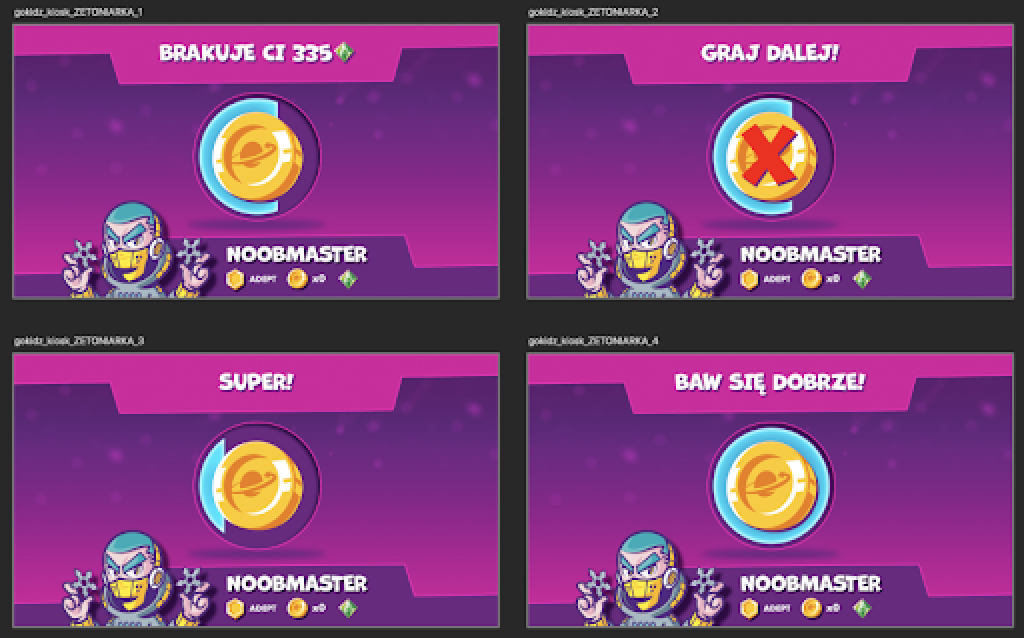
- odświeżono interfejs użytkownika,
- stworzono dynamiczne animacje i grywalizacyjne mechaniki nagradzające za aktywność,
- zoptymalizowano animacje, przekształcając je w sekwencje obrazów, co znacznie zmniejszyło zużycie zasobów,
- wprowadzono cache przeglądarkowy (service worker), który pozwolił uruchamiać aplikację offline i skrócić czas ładowania,
- przygotowano komunikację z backendem .NET przez RestAPI oraz integrację z urządzeniami RFID i NFC (np. opaski dziecięce), które umożliwiają identyfikację użytkownika i personalizację interakcji.
Technologie
- React.js v17.0
- Node.js v16.0
- Python 3.10
- .NET (backend – klient)
- EventStream (streaming komunikatów z urządzeń)
Proces
Etap 1 – analiza potrzeb i projektowanie rozwiązania
Zdefiniowanie wymagań technologicznych oraz ograniczeń środowiska sprzętowego kiosków
Etap 2 – development MVP i testy funkcjonalne
Implementacja aplikacji z wykorzystaniem lekkiej architektury, wsparcie dla animacji i zewnętrznych urządzeń (RFID, NFC).
Etap 3 – testy środowiskowe
Wdrożenie na infrastrukturze testowej, walidacja działania z backendem i urządzeniami peryferyjnymi.

Etap 4 – instalacja w środowisku produkcyjnym (GoKidz)
Testy z udziałem realnych użytkowników (dzieci), zbieranie feedbacku i ostateczne poprawki.

Efekty wdrożenia
✅ Zwiększenie interakcji użytkowników z kioskami i aktywnego czasu zabawy
✅ Spójny i nowoczesny interfejs na wszystkich urządzeniach
✅ Skrócenie czasu ładowania aplikacji o 60% dzięki cache’owaniu
✅ Stabilne działanie nawet na słabszych urządzeniach
✅ Możliwość szybkiego wdrożenia kolejnych punktów interaktywnych dzięki modularnej architekturze
Podejście
✅Agile / Scrum
✅ Pełna dokumentacja wdrożenia
✅ Transparentna współpraca z zespołem klienta